ABSTRACT – Nachrichten individuell zusammengefasst
Im Rahmen meiner Bachelorthesis entstand das Konzept für das neue Nachrichtenportal ABSTRACT, das sich den individuellen Ansprüchen der Nutzer anpasst.
Problemstellung Komplexe Nachrichtenthemen – wie die Nuklearkatastrophe von Fukushima im Jahr 2011 – setzen sich aus zahlreichen Meldungen, Artikeln, Kommentaren und Multimediainhalten unterschiedlicher Agenturen und Nachrichtenportale zusammen. Die Berichterstattung zu Themen dieser Relevanz kann über einen längeren Zeitraum andauern.
Wer erst nach einiger Zeit in ein Thema einsteigt, Teile der Berichterstattung verpasst oder vergessen hat, den erwartet eine regelrechte Artikelflut. Zum grundlegenden Verständnis muss man alle Artikel einzeln durchgehen. Dies erfordert aufwendiges Suchen – verbunden mit viel Eigeninitiative und einem hohen Zeitaufwand. Den Überblick verliert man dabei sehr schnell. Viele Inhalte wiederholen Teile der vorangegangenen Berichterstattung.
Wer erst nach einiger Zeit in ein Thema einsteigt, Teile der Berichterstattung verpasst oder vergessen hat, den erwartet eine regelrechte Artikelflut. Zum grundlegenden Verständnis muss man alle Artikel einzeln durchgehen. Dies erfordert aufwendiges Suchen – verbunden mit viel Eigeninitiative und einem hohen Zeitaufwand. Den Überblick verliert man dabei sehr schnell. Viele Inhalte wiederholen Teile der vorangegangenen Berichterstattung.



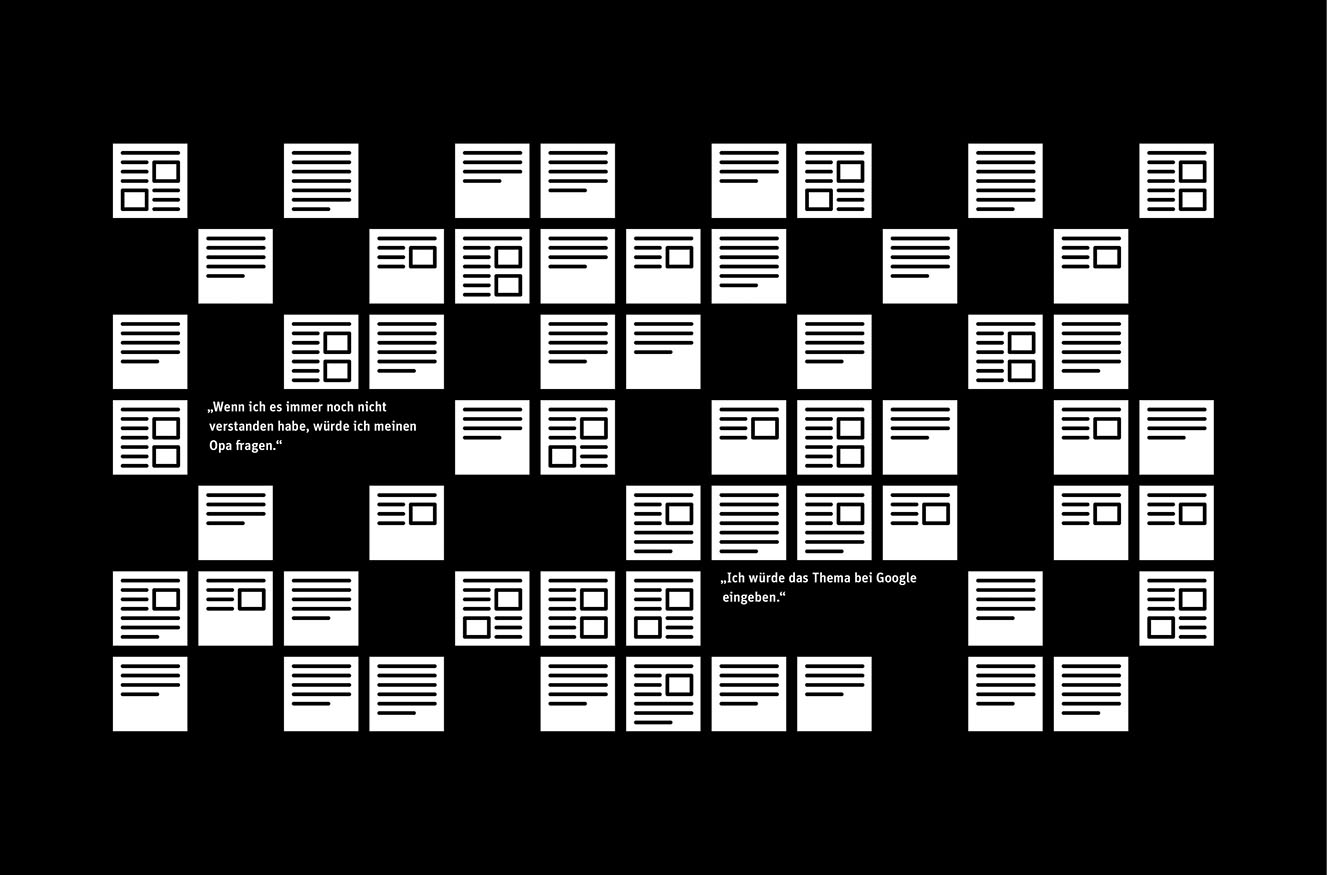
Auszüge aus Interviews, bei denen wir Nachrichten-Nutzer befragten, wie sie sich verpasste Informationen zu Nachrichtenthemen aneignen.
Idee ABSTRACT ist ein Nachrichtenportal, das jedem Nutzer seine individuelle Zusammenfassung, ein Abstract, zu Nachrichtenthemen bietet – basierend auf dessen Vorwissen, gewünschten zusätzlichen Inhalten und zur Verfügung stehender Zeit.
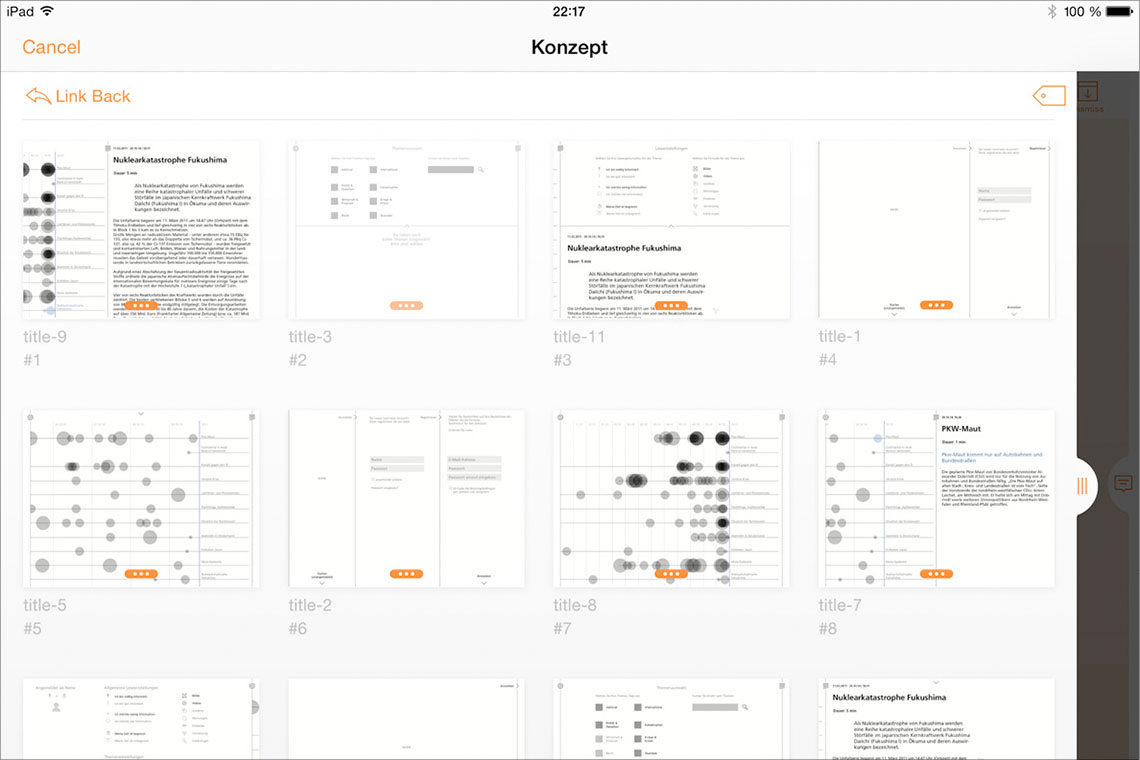
Das Portal stellt eine neue Form des Umgangs mit den Meldungen dar, welches durch klare Darstellung und Navigation dem Nutzer strukturiert und passgenau Nachrichten vermittelt.
Das Portal stellt eine neue Form des Umgangs mit den Meldungen dar, welches durch klare Darstellung und Navigation dem Nutzer strukturiert und passgenau Nachrichten vermittelt.



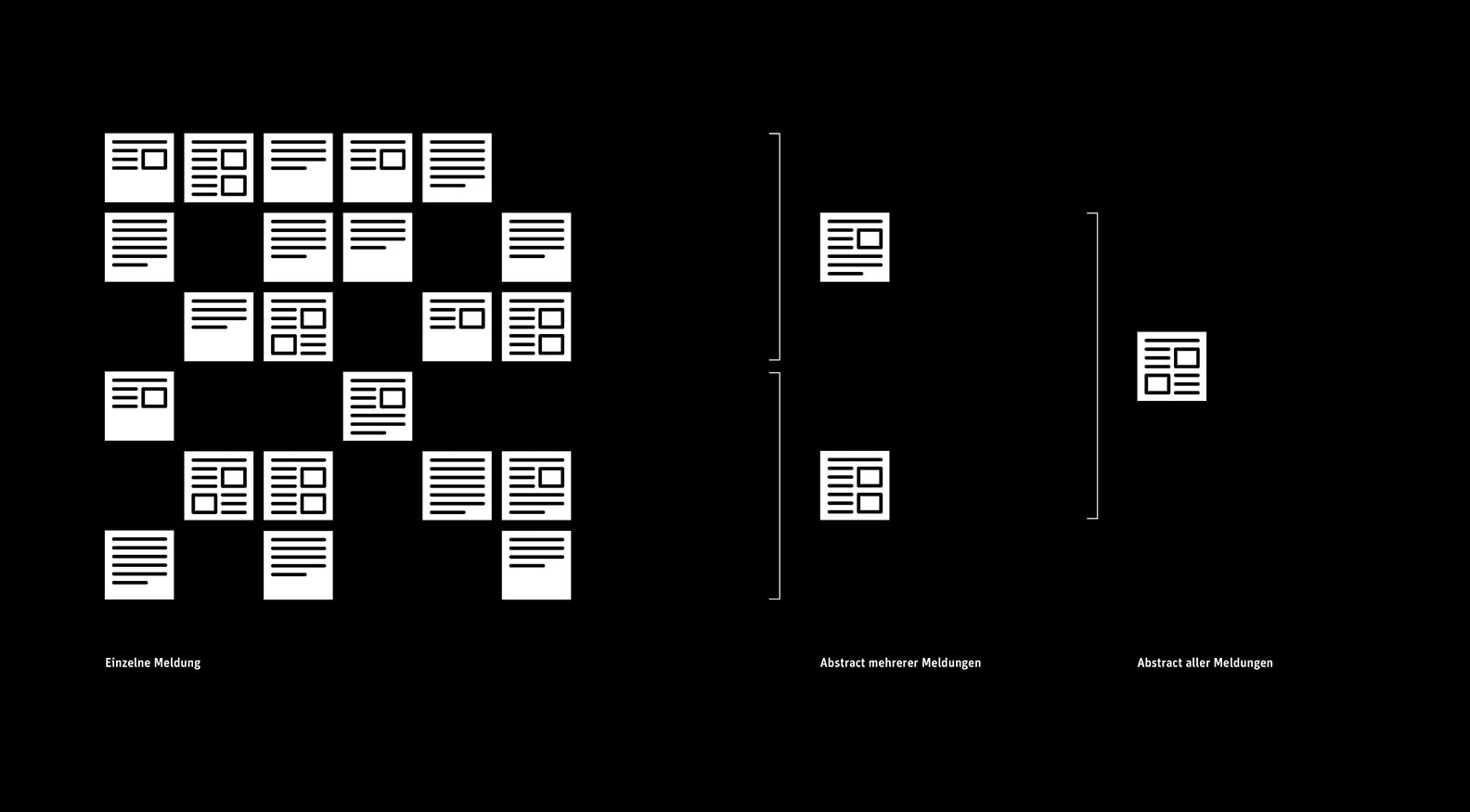
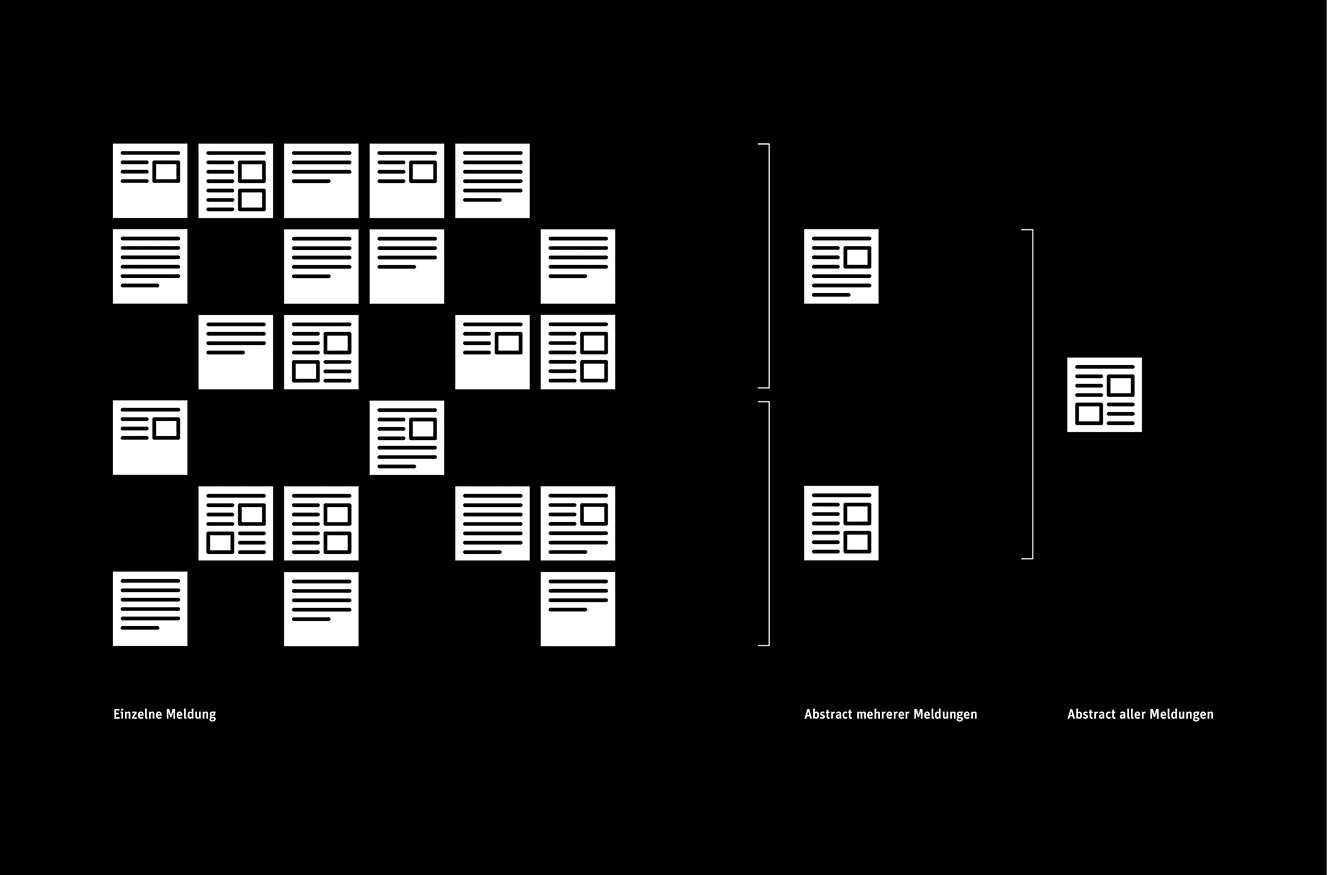
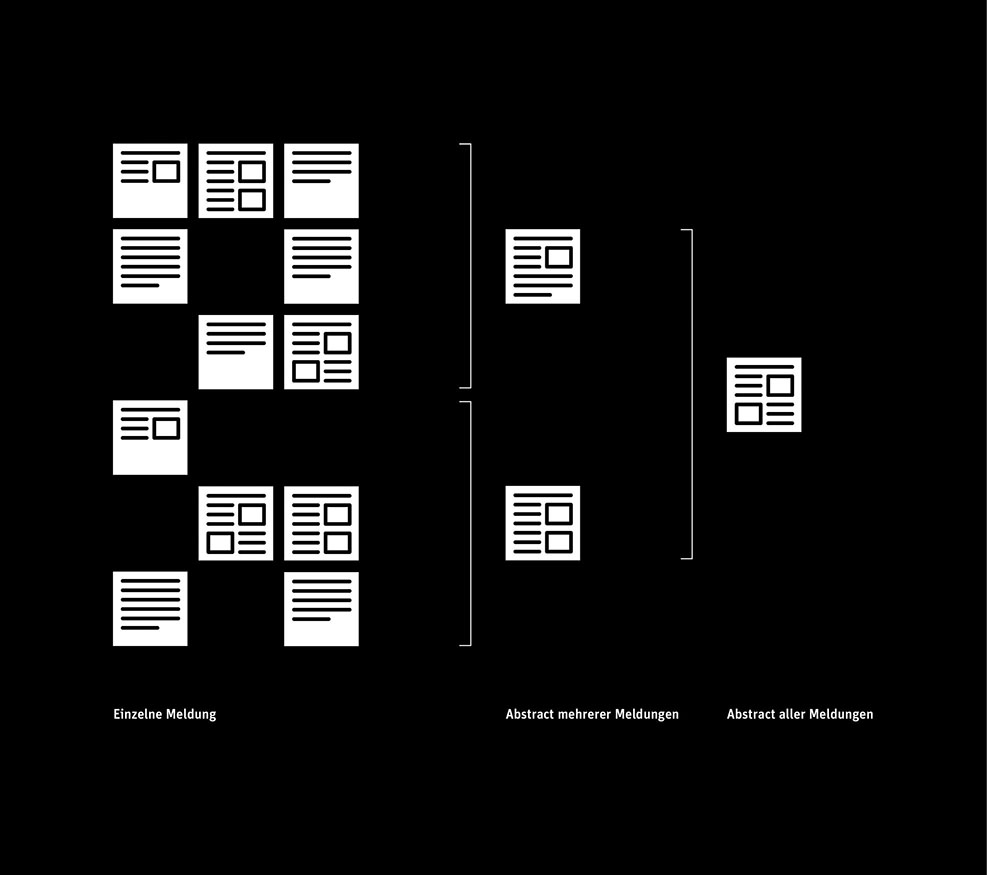
Die Zusammenfassung von beliebig vielen Meldungen zu einem Abstract ist die grundliegende Innovation des Nachrichtenportals.
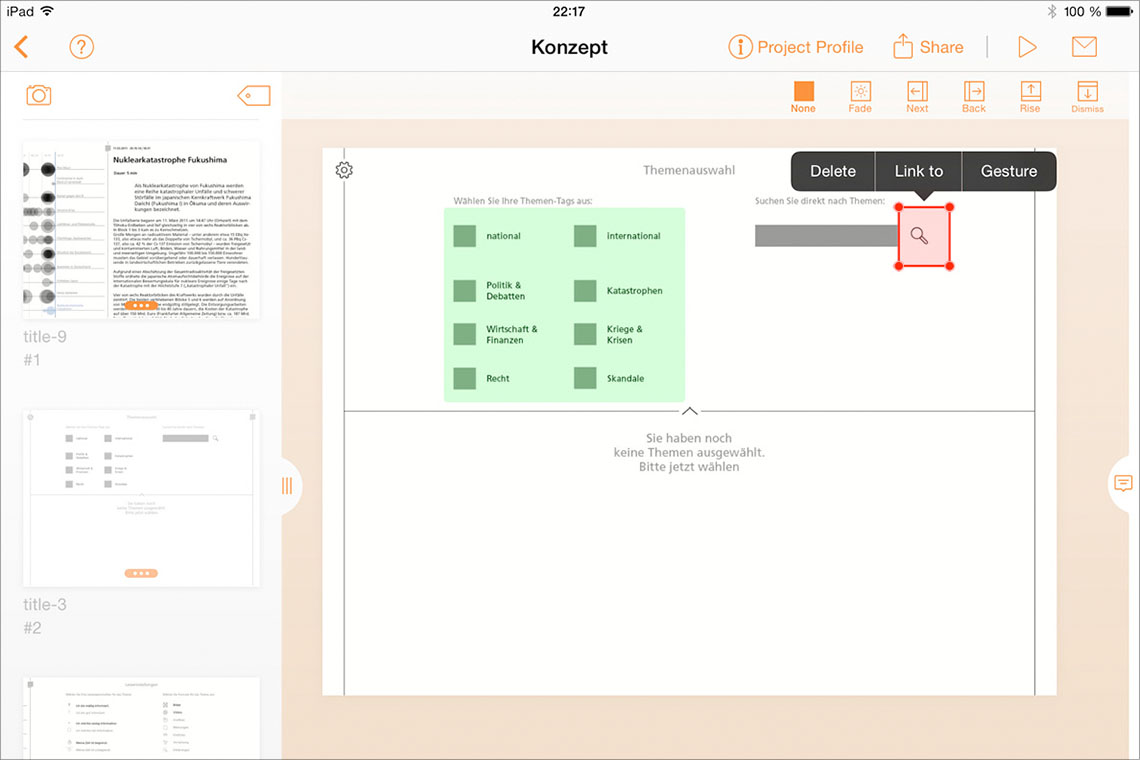
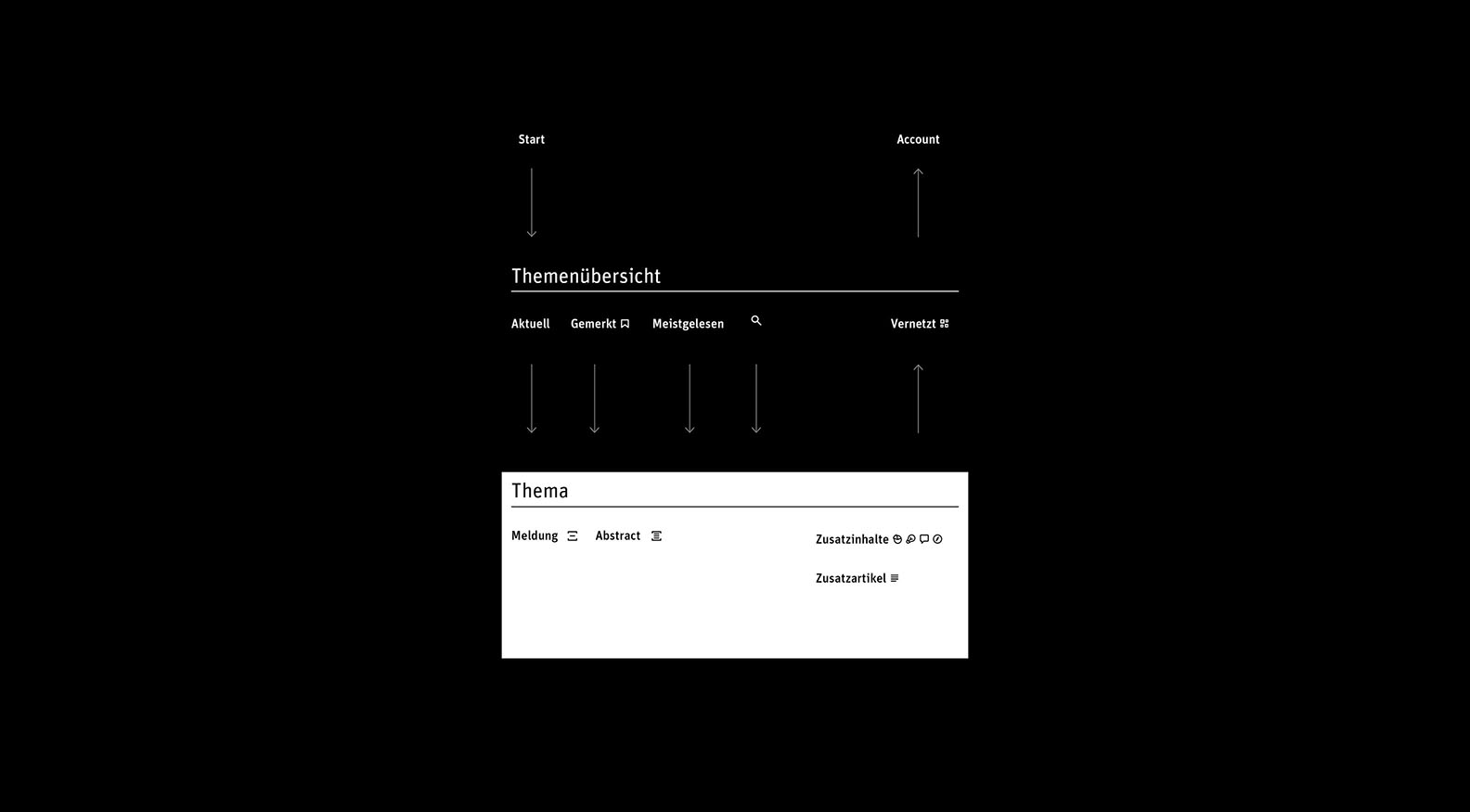
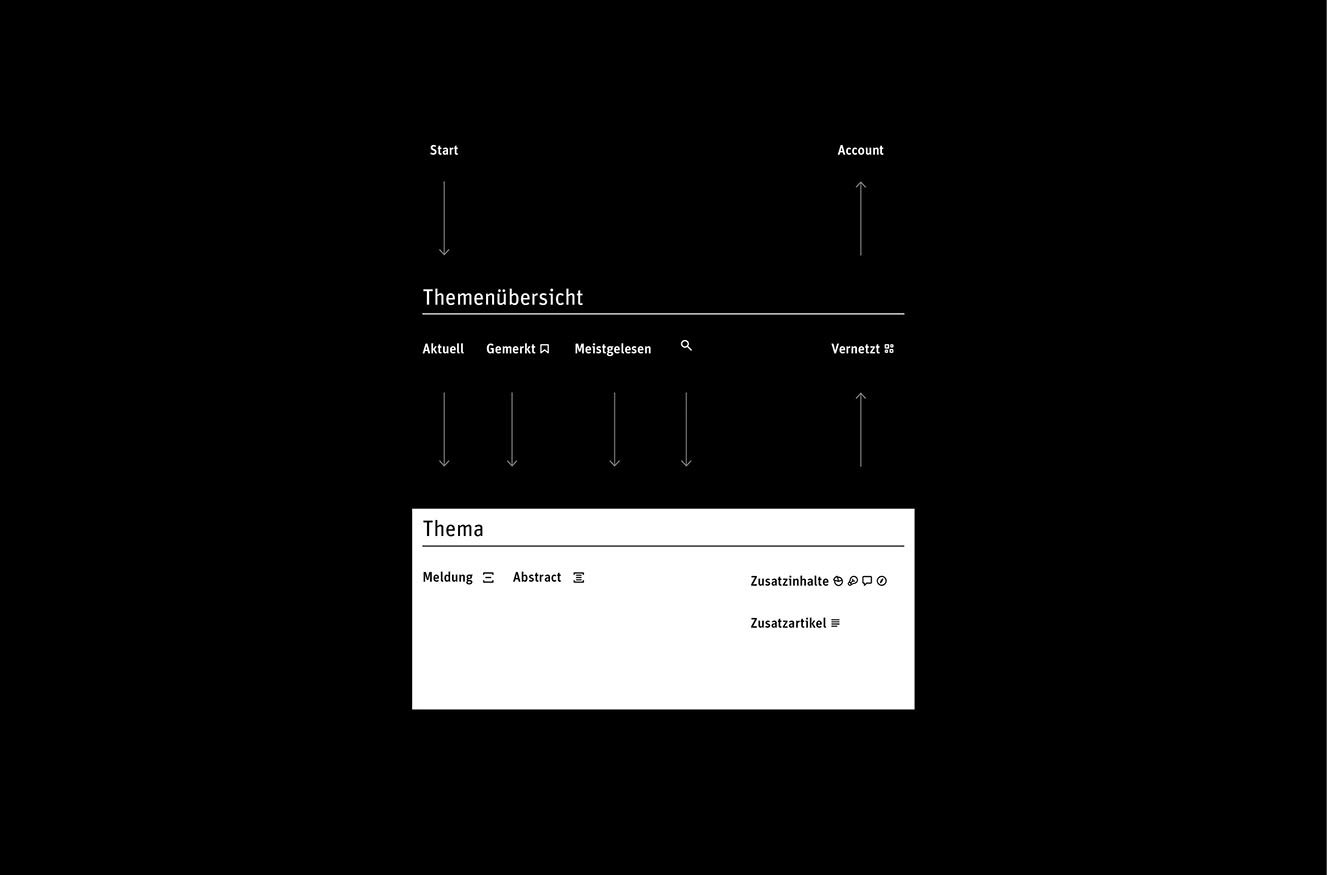
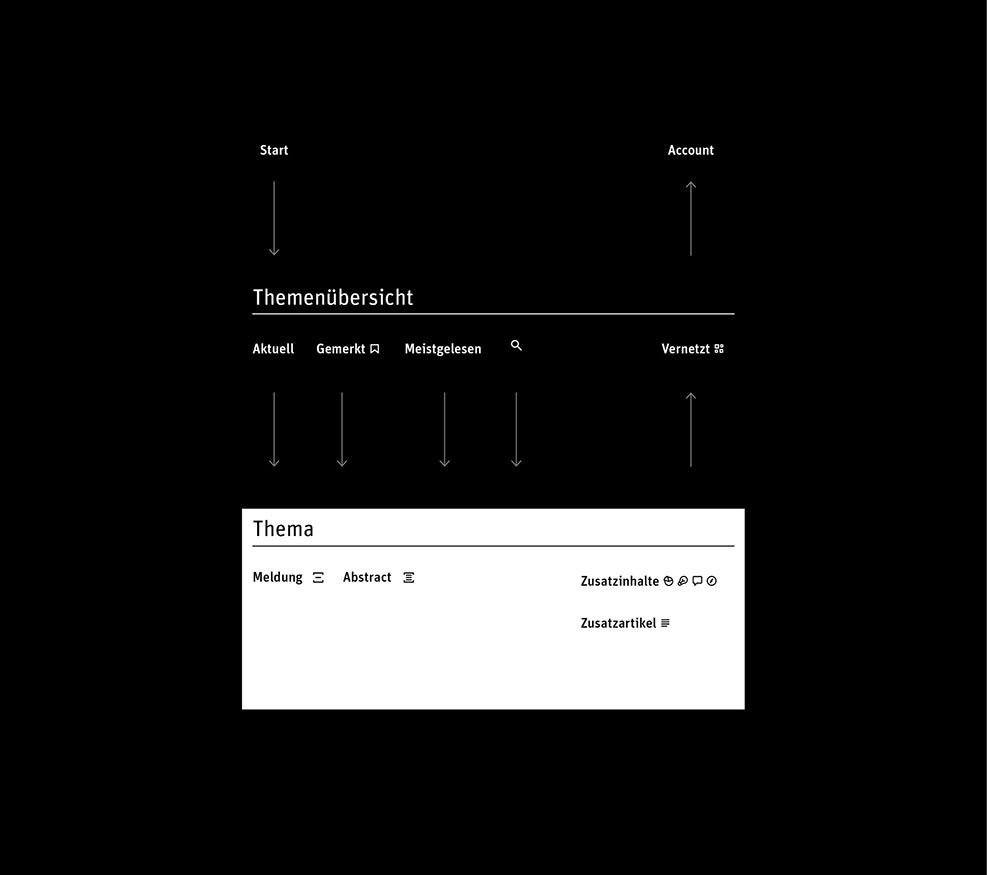
Struktur und Funktionen Um eine möglichst effektive Nutzerführung zu erreichen, sind Struktur und Funktionen einfach aufgebaut. Hauptsächlich dienen sie dem Nutzer zum Filtern von Informationen. Diese Einstellungen werden intuitiv während der Nutzung getroffen. So ist es den Nutzern, die ausschließlich an aktuellen Informationen interessiert sind durch wenige Klicks möglich zur gewünschten Information zu gelangen. Gleichzeitig können die zahlreichen zusätzlichen Informationen durch weitere Klicks aktiviert werden.



Prototyp Das folgende Video zeigt den Klickdummy der Applikation in Anwendung. Zu sehen ist ein Anwendungsbeispiel des Themas Pkw-Maut am iPad – von der Anmeldung über nutzerspezifische Funktionen bis hin zum Merken eines Themas und das erneute Aufrufen ein paar Tage später. Der Klickdummy wurde mit „Tumult Hype“ erstellt.
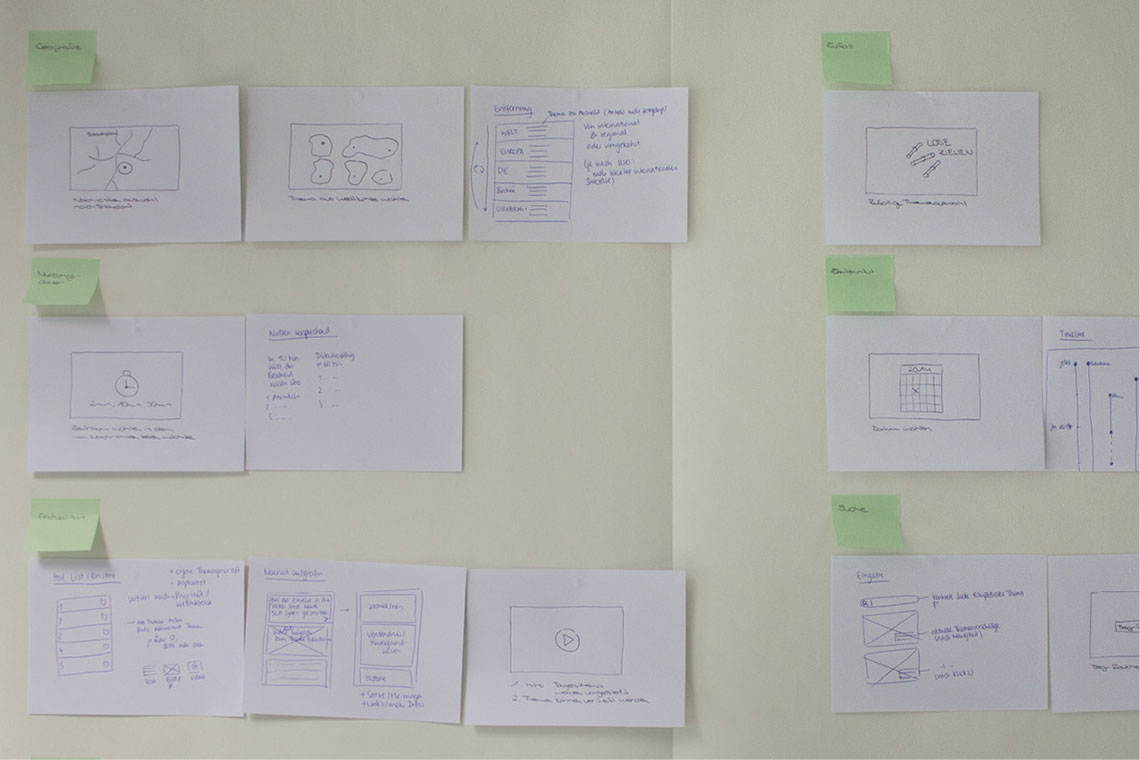
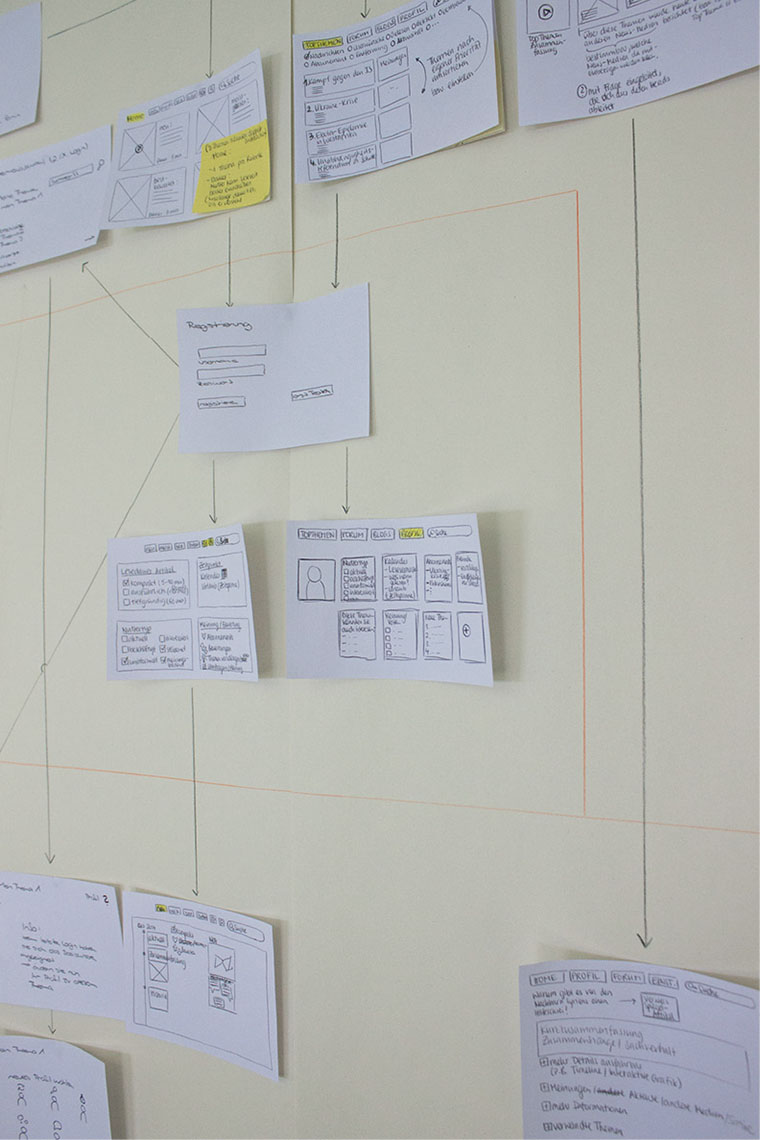
Methodik Im Verlauf der Thesis wendeten wir in den Phasen Recherche/Analyse und Konzeption unter anderem folgende Methoden an:
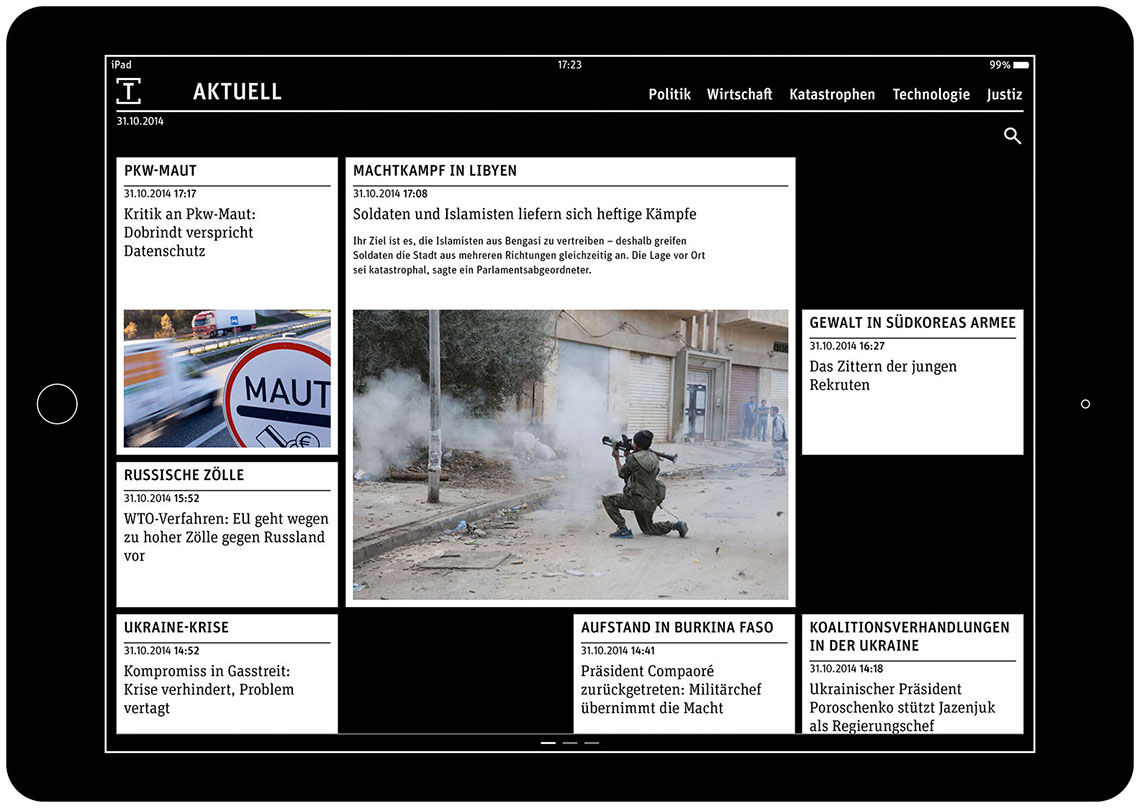
Gestaltung In der Themenübersicht kann der Nutzer über die Kategorien „Aktuell“, „Gemerkt“ und „Meistgelesen“ auf Nachrichtenthemen zugreifen. Die Themen ordnen sich in Kacheln an.
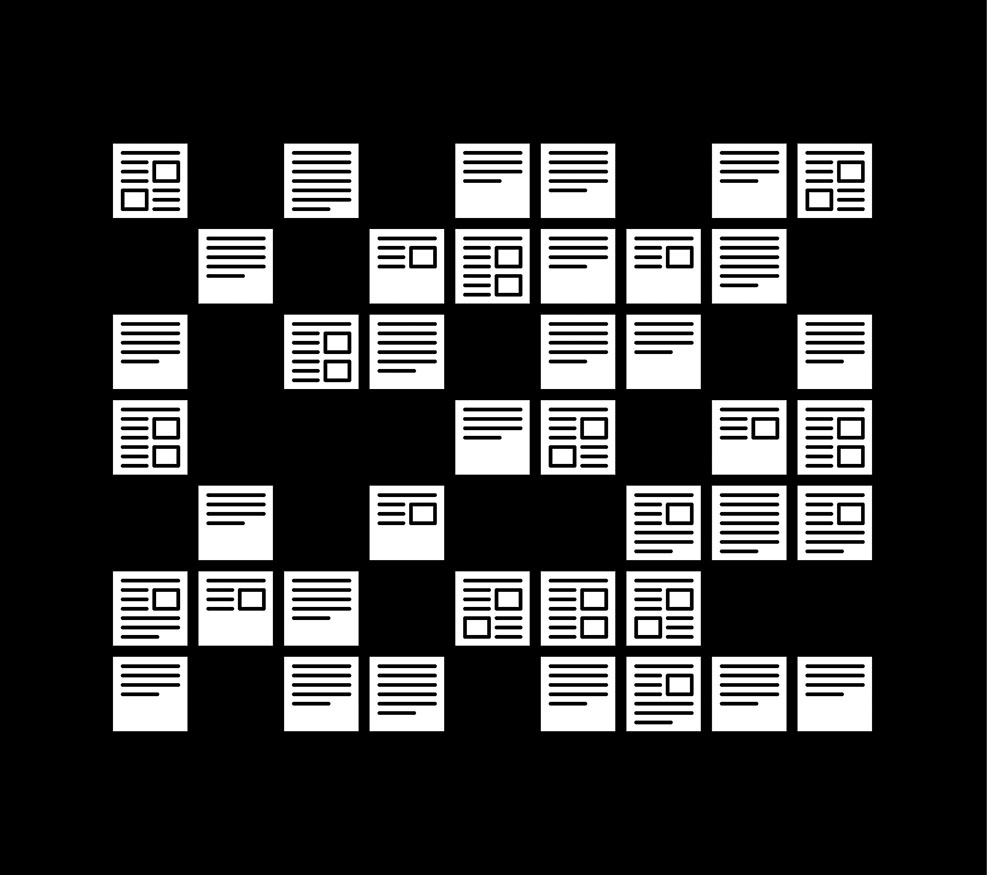
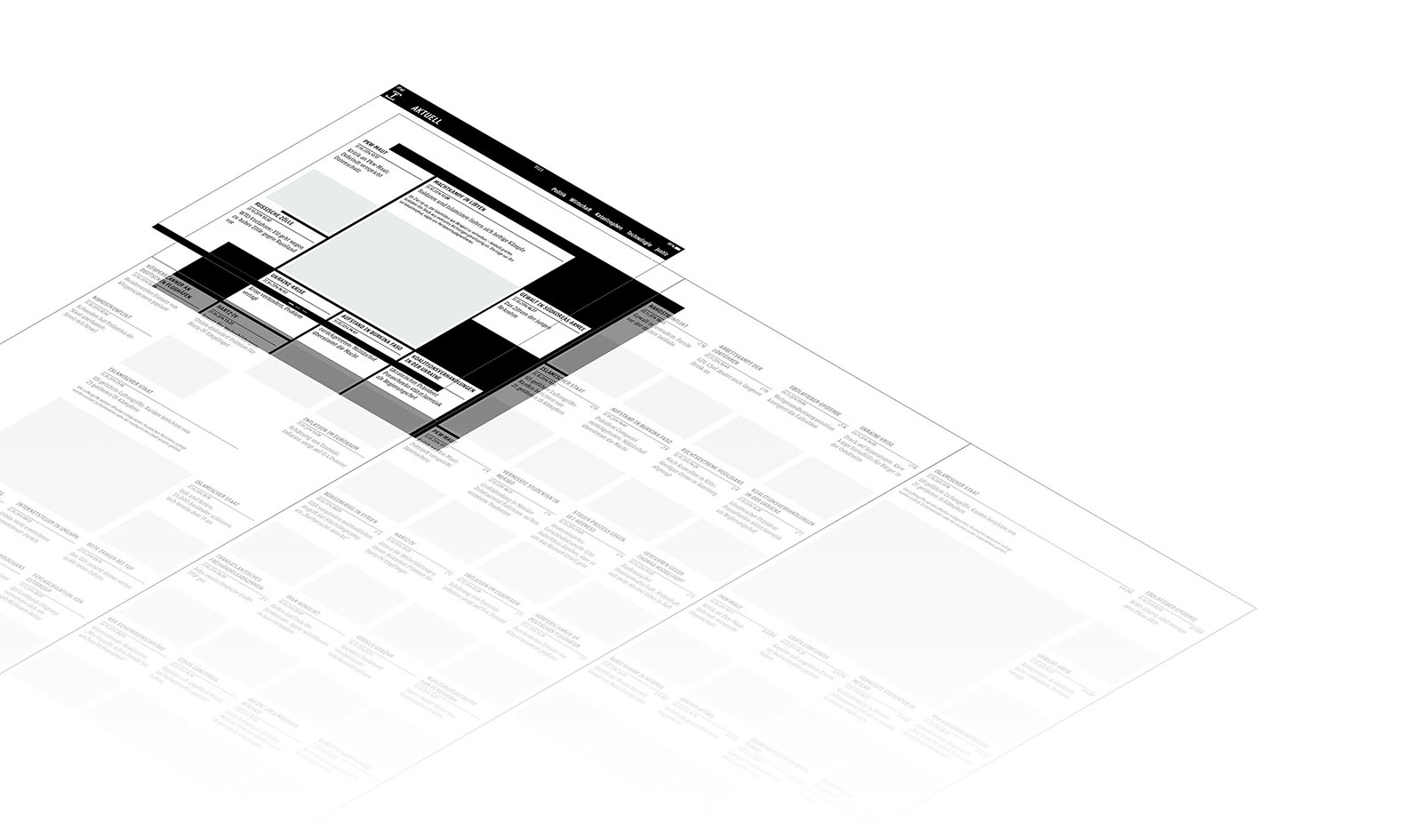
Gestaltungsraster am Beispiel der „Aktuell“-Sortierung Je nach Relevanz der Meldung variieren die Kacheln in ihrer Größe und damit in ihrem Informationsgehalt. Drei dafür festgelegte Größen ermöglichen eine modulare Anordnung.
Die Meldungen einer jeden Stunde befinden sich in einer Zeile, sortiert nach der Uhrzeit, zu der sie erschienen sind. Gibt es in einer Stunde mehr als vier Meldungen, kommt eine weitere Zeile hinzu. Bei dem Raster des iPads erfolgt die Aufteilung innerhalb der Stunde in viertelstündlichen Abständen, von rechts nach links. So ordnet sich eine Meldung, die um 15:52 erschien, in die erste Spalte ein. Aus diesen Regeln ergibt sich ein flexibles Gestaltungsraster. Die Lücken und Verdichtungen, welche sich bei dieser Anordnung ergeben, visualisieren die Menge der Meldungen zu bestimmten Zeiträumen.
Die Meldungen einer jeden Stunde befinden sich in einer Zeile, sortiert nach der Uhrzeit, zu der sie erschienen sind. Gibt es in einer Stunde mehr als vier Meldungen, kommt eine weitere Zeile hinzu. Bei dem Raster des iPads erfolgt die Aufteilung innerhalb der Stunde in viertelstündlichen Abständen, von rechts nach links. So ordnet sich eine Meldung, die um 15:52 erschien, in die erste Spalte ein. Aus diesen Regeln ergibt sich ein flexibles Gestaltungsraster. Die Lücken und Verdichtungen, welche sich bei dieser Anordnung ergeben, visualisieren die Menge der Meldungen zu bestimmten Zeiträumen.

Aufbau der Themenübersicht Die Applikation verfügt über drei Ebenen. Als Hintergrund dient eine schwarze Fläche, wodurch sich die weißen Kacheln mit dem redaktionellen Inhalt auf der darüberliegenden Ebene deutlich abheben.
Die oberste Ebene besteht aus einer Menü- und Fußleiste, die am oberen und am unteren Rand fixiert sind. Über die Menüleiste lässt sich auf den Account zugreifen oder Themen-Ressorts an- oder abwählen. Die Fußleiste zeigt an, in welcher der drei Sortierungen man sich befindet. Durch horizontales Wischen ist ein Wechsel zwischen den drei Kategorien „Aktuell“, „Gemerkt“ und „Meistgelesen“ möglich.
Die oberste Ebene besteht aus einer Menü- und Fußleiste, die am oberen und am unteren Rand fixiert sind. Über die Menüleiste lässt sich auf den Account zugreifen oder Themen-Ressorts an- oder abwählen. Die Fußleiste zeigt an, in welcher der drei Sortierungen man sich befindet. Durch horizontales Wischen ist ein Wechsel zwischen den drei Kategorien „Aktuell“, „Gemerkt“ und „Meistgelesen“ möglich.

Durch Tippen auf eine Kachel skaliert sich diese und es öffnet sich der redaktionelle Inhalt auf weißem Grund. Damit grenzen sich Themen visuell klar von der Themenübersicht – auf schwarzem Grund – ab. Beim ersten Besuch öffnet sich die aktuellste Meldung zum Thema.
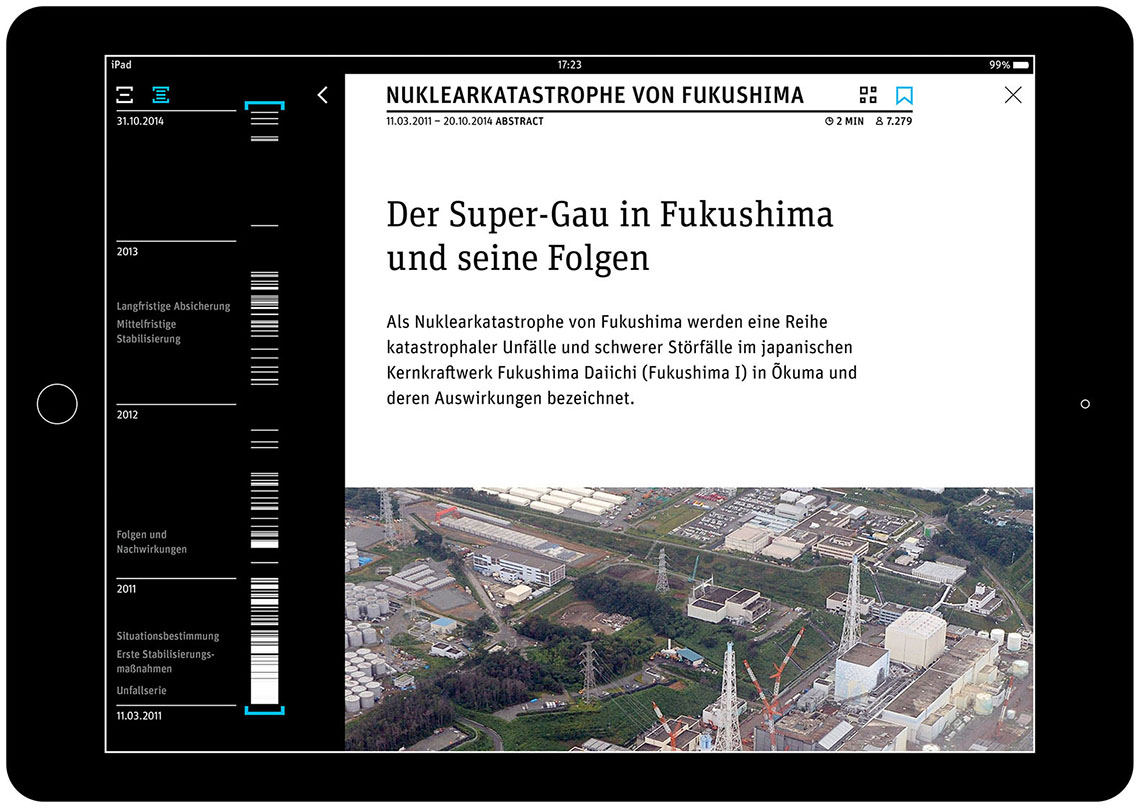
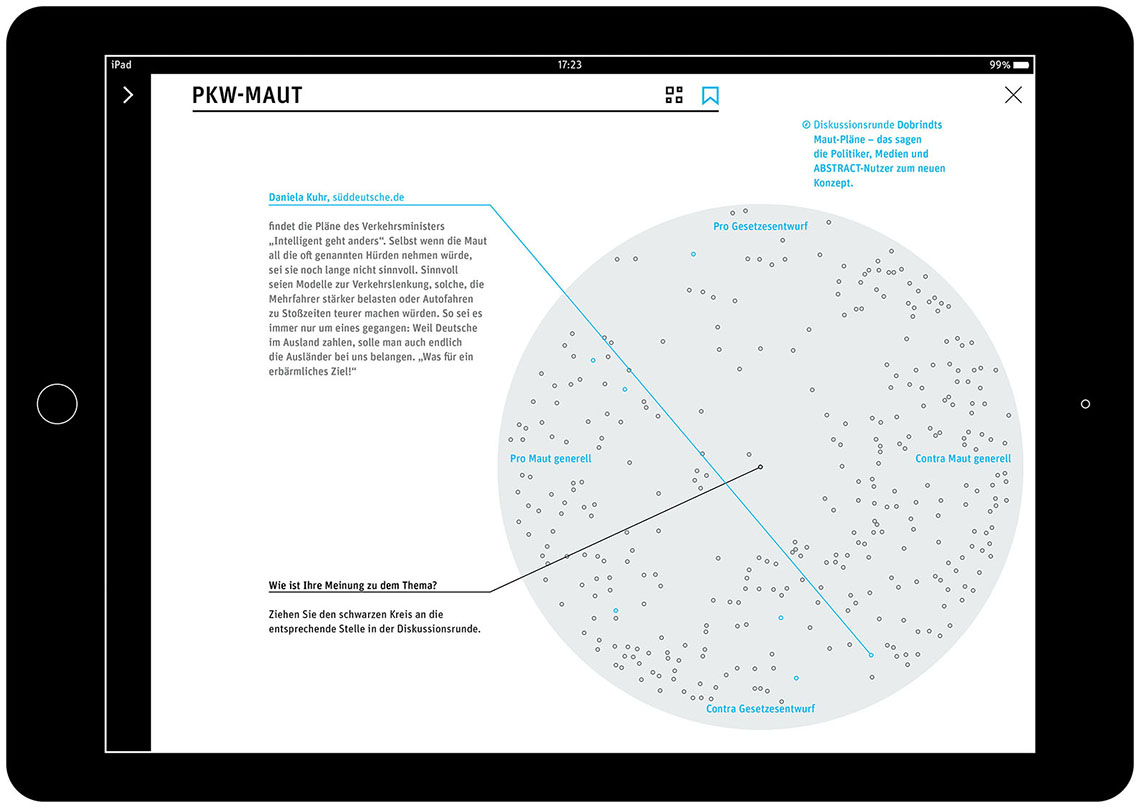
Aufbau eines Themas Ein Thema setzt sich wie die Themenübersicht ebenfalls aus drei Ebenen zusammen: der fixierten Vordergrundebene, der Hauptebene für den Artikel und der Hintergrundebene für animierte Grafiken. Die Themenbezeichnung und Funktionen (wie der Zugriff auf die Zeitleiste, vernetzte Themen, Merken und Schließen) sind immer sichtbar. Sie liegen auf der fixierten Ebene im Vordergrund des Artikels.

Die Zeitleiste zum Thema Innerhalb eines Themas sind alle Meldungen in einer Zeitleiste in chronologischer Reihenfolge dargestellt. Jeder Strich steht für eine Meldung. Mithilfe der Klammern, die sich stufenlos bewegen lassen, lässt sich ein beliebiger Zeitraum einstellen.
Algorithmen fassen den relevanten Inhalt des gewünschten Zeitraums in einem einzigen Artikel, einem Abstract, zusammen. Die dynamische Zeitleiste lässt sich jederzeit ein- und ausblenden.
Algorithmen fassen den relevanten Inhalt des gewünschten Zeitraums in einem einzigen Artikel, einem Abstract, zusammen. Die dynamische Zeitleiste lässt sich jederzeit ein- und ausblenden.

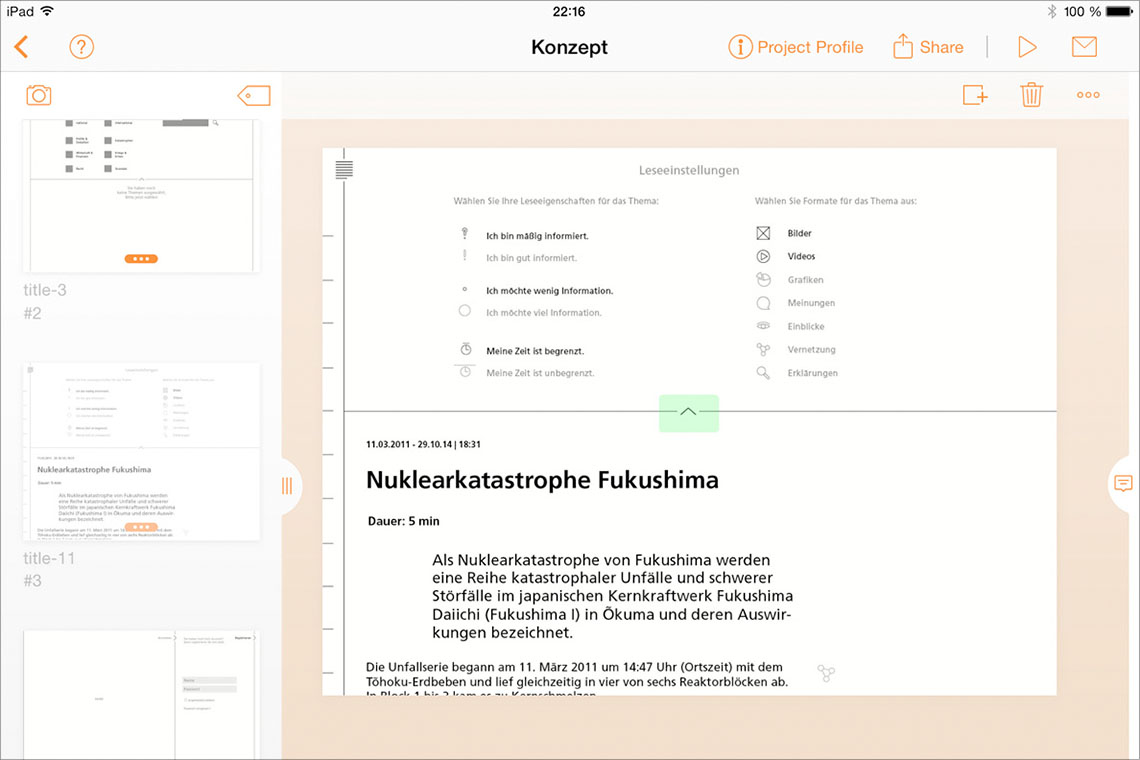
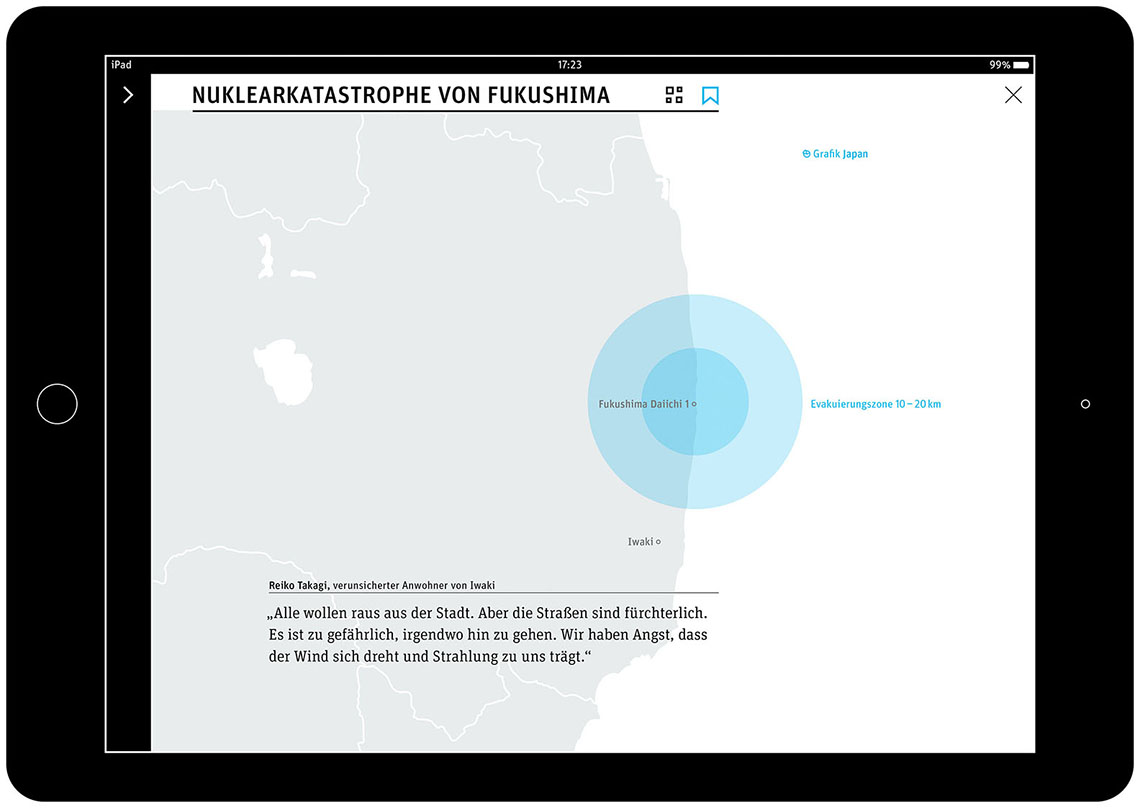
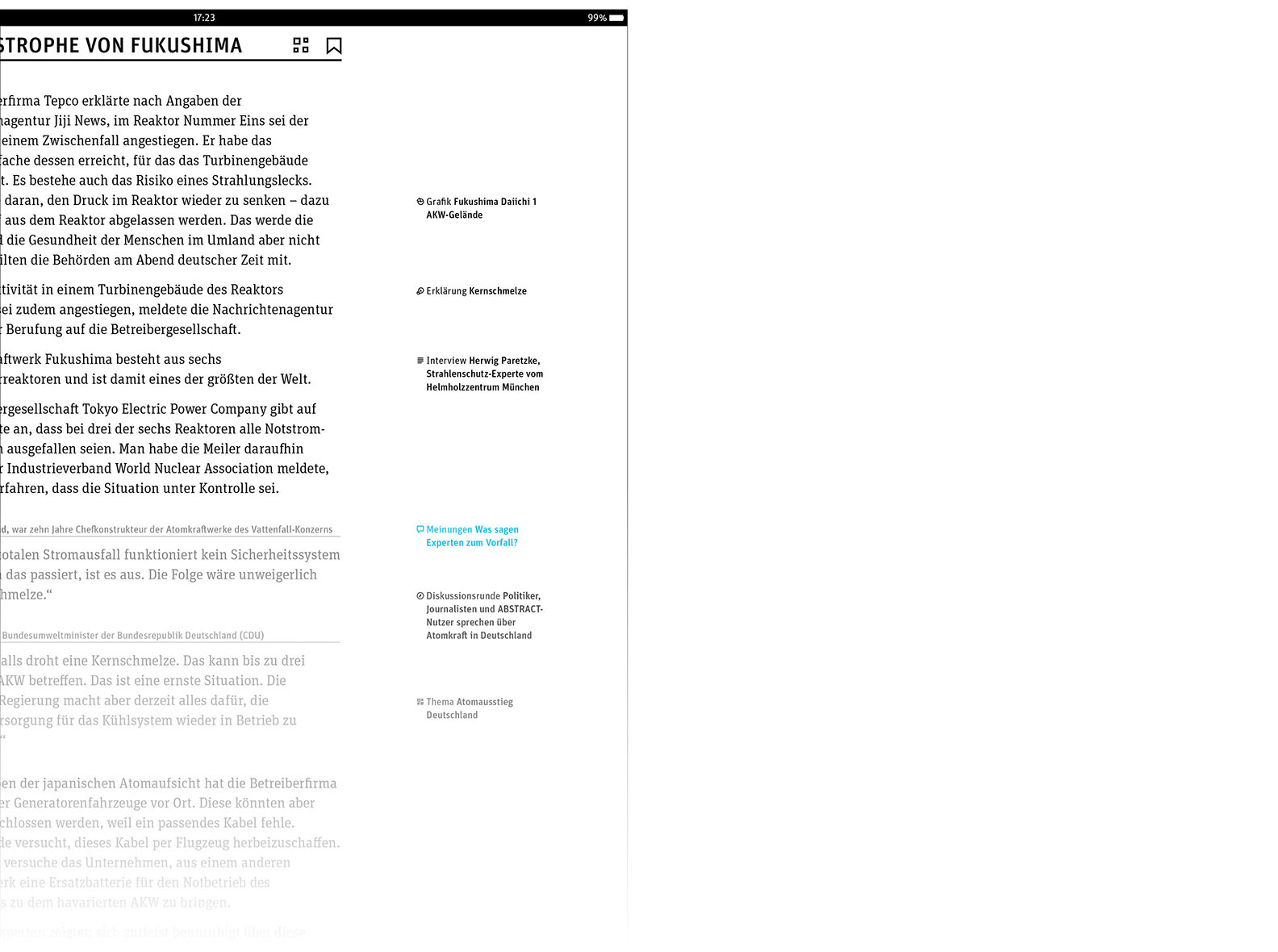
Zusätzliche Inhalte In der Marginalienspalte befinden sich zusätzliche Inhalte, die das Abstract um Informationen erweitern. Diese sind mit Icons gekennzeichnet und können jederzeit aktiviert und deaktiviert werden.



Nach dem Aktivieren gelangt der Nutzer durch Ziehen nach links zu dem Artikel.
Nach dem Aktivieren erscheint eine kurze Themenbeschreibung mit Link zum Thema.
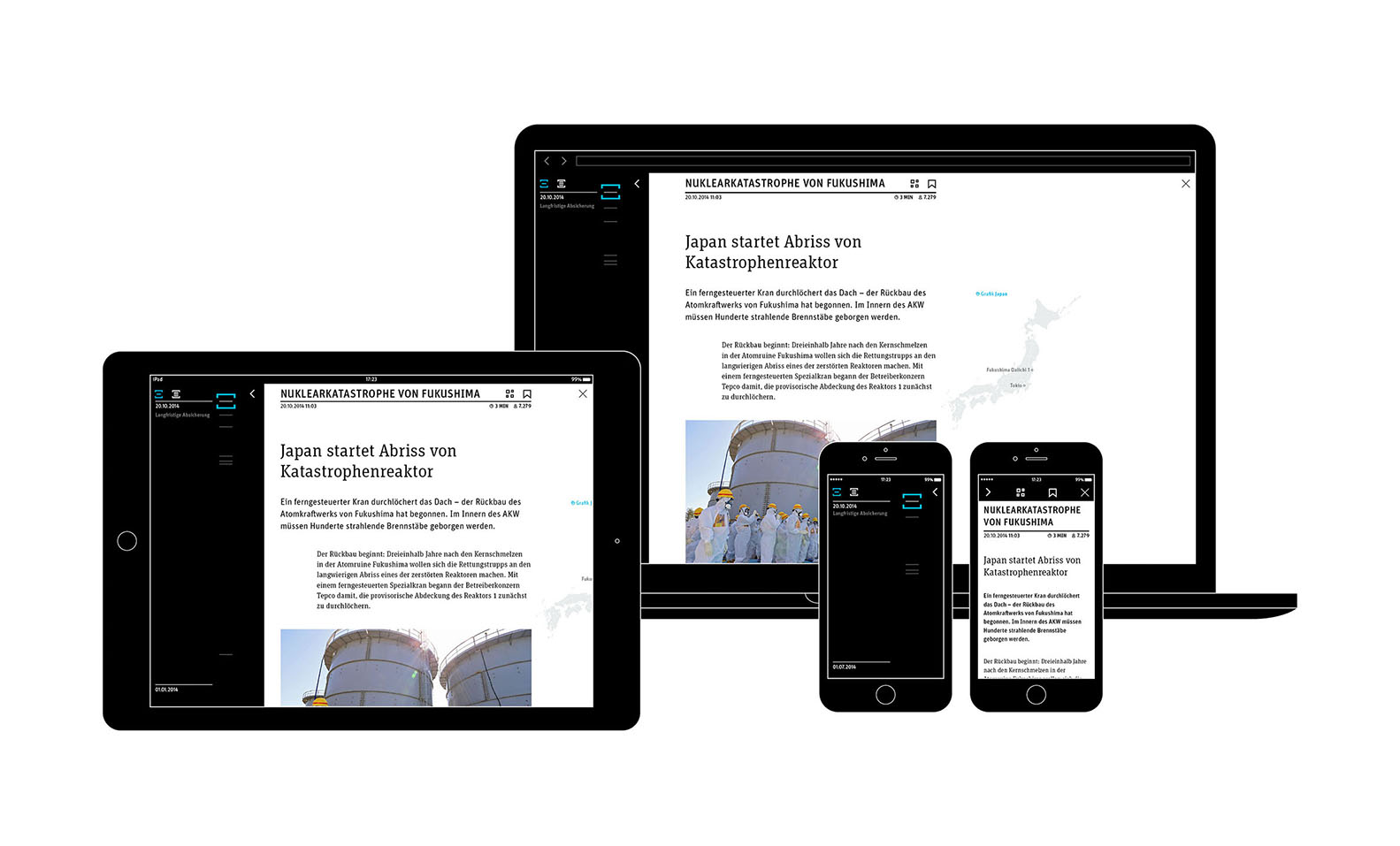
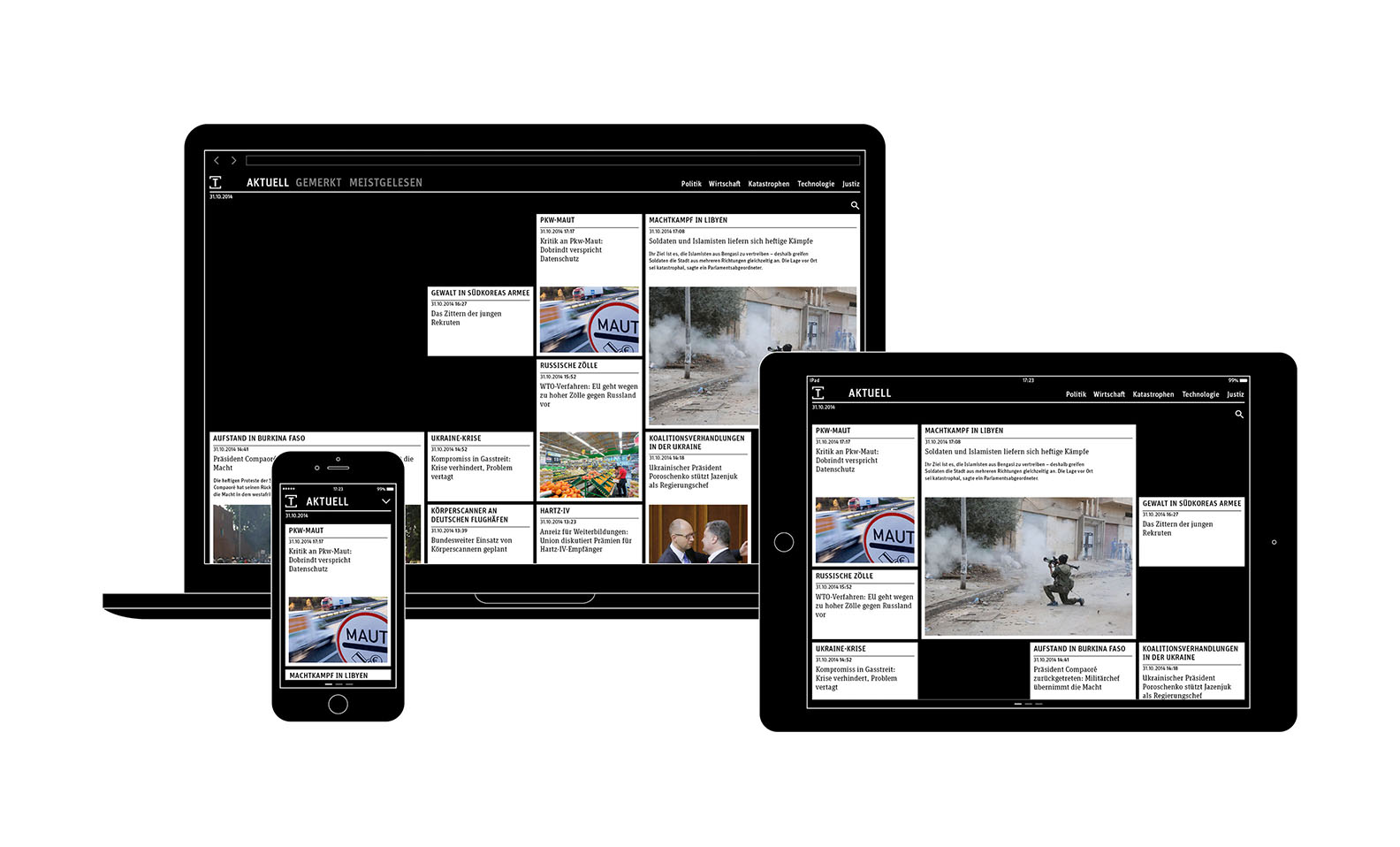
Responsive ABSTRACT passt sich an die unterschiedlichen Bildschirmgrößen von PC, Tablet und Smartphone an.
Themenübersicht Die Kacheln sind im Browser am PC in sechs Spalten angeordnet. Die drei Sortierungen „Aktuell“, „Gemerkt“ und „Meistgelesen“ sind als Tabs in der Menüleiste untergebracht.
In der Smartphone-Applikation ordnen sich die Kacheln in einer Spalte an. Die Themen-Ressorts und die Suche befinden sich im Dropdown-Menü in der Kopfleiste.
In der Smartphone-Applikation ordnen sich die Kacheln in einer Spalte an. Die Themen-Ressorts und die Suche befinden sich im Dropdown-Menü in der Kopfleiste.

Thema Am PC lässt sich die Zeitleiste über die freie Spalte aufschieben. Der Artikel bleibt dabei fixiert, im Gegensatz zur Tablet- und Smartphone-Applikation.
Die Funktionen befinden sich in der Smartphone-Applikation in einer Leiste am oberen Rand. Um eine optimale Navigation in der Zeitleiste zu ermöglichen, ist diese im Smartphone bildschirmfüllend angelegt.
Die Funktionen befinden sich in der Smartphone-Applikation in einer Leiste am oberen Rand. Um eine optimale Navigation in der Zeitleiste zu ermöglichen, ist diese im Smartphone bildschirmfüllend angelegt.